博客赋能小记

AI-摘要
切换
Tianli GPT
AI初始化中...
介绍自己 🙈
生成本文简介 👋
推荐相关文章 📖
前往主页 🏠
前往爱发电购买
博客赋能小记
海阔蓝主题
本博客使用的是anzhiyu主题,基于Hexo框架,在hexo-theme-butterfly的基础上开发的
下面列出anzhiyu主题作者及文档和butterfly主题作者和文档,感谢两位大佬的辛勤付出~
📈为友链添加条件勾选表单
参考文章
https://blog.qjqq.cn/posts/51e.html
在link下index.md中添加如下代码即可实现
1 | <p style="padding:0 0 0 .8rem"> |
👓️为主页文章卡片添加擦亮动画效果
参考文章
https://blog.kouseki.cn/posts/dda6.html
查看效果
新增css内容
- 新建文件
source/css/home.css或在已引入的css中新增以下内容
1 | #recent-posts > .recent-post-item:not(a)::before { |
引入
在
_config.anzhiyu.yml主题配置文件下inject配置项中head处引入
home.css文件1
2
3inject:
head:
- <link rel="stylesheet" href="/css/home.css"> # 首页文章卡片擦亮效果
📩美化twikoo评论邮件通知
参考博主 铭心石刻
查看效果
博主端收到评论
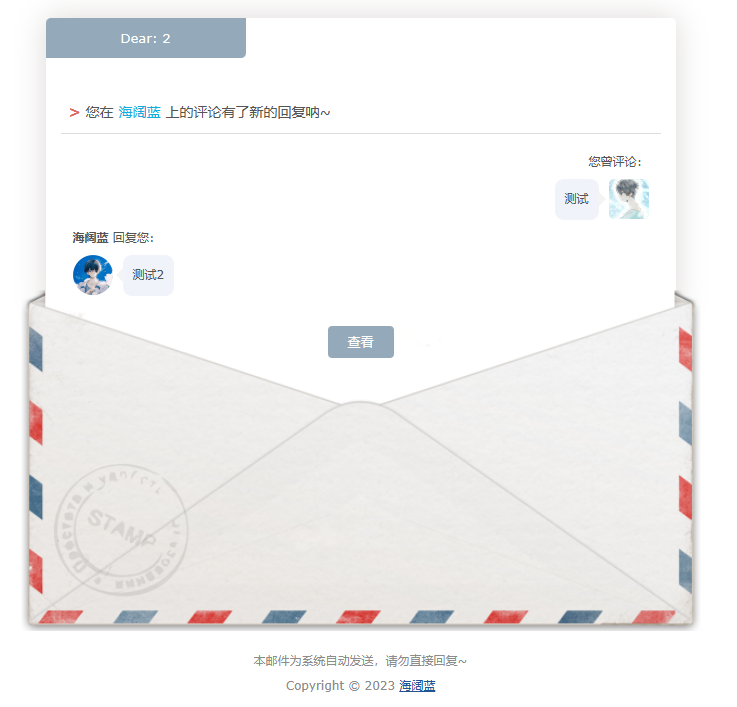
访客端收到回复
美化教程
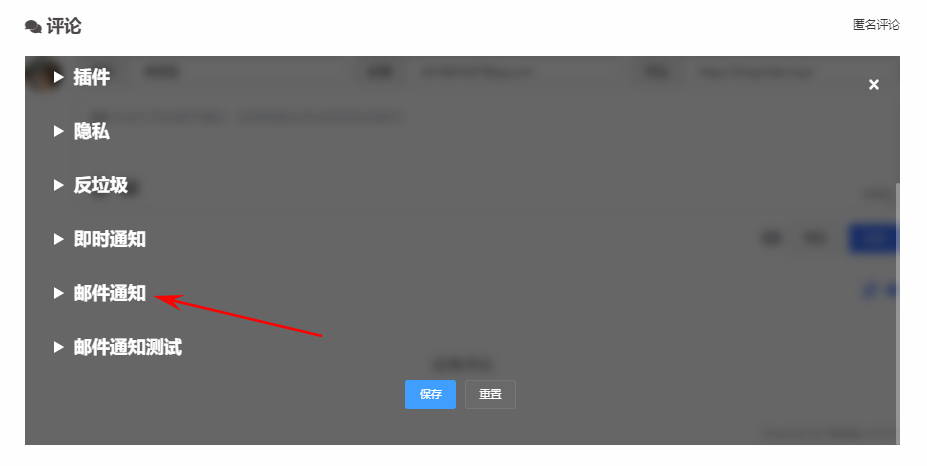
进入twikoo后台,选择配置管理,进入邮件通知
首先选择MAIL_TEMPLATE,复制下面代码填入。为保证稳定使用,请更改背景图片到自己的图床
1 | <head><style>*{margin:0;padding:0}img{-webkit-user-drag:none;border-radius:3px}ul,ol{margin-left:1rem!important}.tk-owo-emotion{width:35px;height:auto;max-width:300px;max-height:300px;vertical-align:middle}.ax_post_box-comment-text-inner p,.ax_post_box-comment-text-inner img{max-width:506px!important}</style><div style="border-radius:5px;font-size:13px;width:680px;margin:30px auto 0;max-width:100%"><div style="box-shadow:0 0 30px 0 rgb(219 216 214);border-radius:5px;width:630px;margin:auto;max-width:100%;margin-bottom:-30px"><div style="width:200px;height:40px;margin-top:-20px;margin-left:0;text-align:center;line-height:40px;text-decoration:none;color:#fff;background-color:#94a9b9;border-radius:5px 0">Dear: ${PARENT_NICK}</div><div style="line-height:180%;padding:0 15px 12px;margin:30px auto;color:#555;font-size:12px;margin-bottom:0"><h2 style="border-bottom:1px solid #ddd;font-size:14px;font-weight:400;padding:13px 0 10px 8px"><span style=color:#de6561;font-weight:700>></span> 您在 <a style=text-decoration:none;color:#12addb href=${SITE_URL} target=_blank>${SITE_NAME}</a> 上的评论有了新的回复呐~</h2><div style="padding:0 12px 0 12px;margin-top:18px"><div class=Messages_box><p style=display:flex;justify-content:flex-end>您曾评论:</p><div class="ax_post_box-comments-single Messages-author" style=display:flex;justify-content:flex-end;margin-bottom:5px;margin-top:7px><div class=ax_post_box-comment-avatar style=width:auto;flex:none;order:2><img src=${PARENT_IMG} style=width:40px;height:40px;border-radius:5px></div><div class=ax_post_box-comment-text style=position:relative;margin-right:10px><span class=ax_post_box-comment-text-before style="width:0;height:0;border-top:8px solid transparent;border-bottom:8px solid transparent;border-left:8px solid;border-left-color:#f4f4f4;border-right:0;border-right-color:transparent;right:-7px;left:auto;top:12px;position:absolute"></span><div class=ax_post_box-comment-text-inner style=max-width:506px;background-color:#f1f3fa;padding:10px;border-radius:9px;margin-bottom:3px>${PARENT_COMMENT}</div></div></div><p><strong>${NICK}</strong> 回复您:</p><div class="ax_post_box-comments-single Messages-user" style=display:flex;margin-bottom:5px;margin-top:7px><div class=ax_post_box-comment-avatar style=width:auto;flex:none><img src=${IMG} style=width:40px;height:40px;border-radius:5px></div><div class=ax_post_box-comment-text style=position:relative;margin-left:10px><span class=ax_post_box-comment-text-before style="width:0;height:0;border-top:8px solid transparent;border-bottom:8px solid transparent;border-right:8px solid;border-right-color:#f4f4f4;left:-7px;right:auto;top:12px;position:absolute"></span><div class=ax_post_box-comment-text-inner style=max-width:506px;background-color:#f1f3fa;padding:10px;border-radius:9px;margin-bottom:3px>${COMMENT}</div></div></div></div></div></div><div style=text-align:center;margin-right:66px><a style="text-decoration:none;color:#fff;background-color:#94a9b9;padding:5px 20px;border-radius:4px;position:absolute;margin-top:10px" href=${POST_URL} target=_blank>查看</a></div></div><div style="width:100%;height:345px;background-repeat:no-repeat;border-radius:5px 5px 0 0;background-image:url(https://bu.dusays.com/2023/07/23/64bcfc068a329.png);background-size:cover;background-position:50% 50%"></div><div style=color:#8c8c8c;font-size:10px;width:100%;text-align:center;margin-top:20px><p>本邮件为系统自动发送,请勿直接回复~</p></div><div style=color:#8c8c8c;font-size:10px;width:100%;text-align:center;margin-top:5px><p>Copyright © 2023 <a href="https://blog.hklan.top">海阔蓝</a></p></div></div><body> |
其次选择MAIL_TEMPLATE_ADMIN,复制下面代码填入。为保证稳定使用,请更改背景图片到自己的图床
1 | <head><style>*{margin:0;padding:0}img{-webkit-user-drag:none;border-radius:3px}ul,ol{margin-left:1rem!important}.tk-owo-emotion{width:35px;height:auto;max-width:300px;max-height:300px;vertical-align:middle}.ax_post_box-comment-text-inner p,.ax_post_box-comment-text-inner img{max-width:506px!important}</style><body><div style="border-radius:5px;font-size:13px;width:680px;margin:0 auto;max-width:100%"><div style="box-shadow:0 0 30px 0 rgb(219 216 214);border-radius:5px;width:630px;margin:auto;max-width:100%;margin-bottom:-30px"><div style="line-height:180%;padding:0 15px 12px;margin:10px auto;color:#555;font-size:12px;margin-bottom:0"><h2 style="border-bottom:1px solid #ddd;font-size:14px;font-weight:400;padding:13px 0 10px 8px"><span style=color:#de6561;font-weight:700>> </span><a style=text-decoration:none;color:#12addb href=${SITE_URL} target=_blank>${SITE_NAME}</a> 有新的评论耶~</h2><div style="padding:0 12px 0 12px;margin-top:18px"><div class=Messages_box><p><strong>${NICK}</strong> 评论:</p><div class="ax_post_box-comments-single Messages-user" style=display:flex;margin-bottom:5px;margin-top:10px><div class=ax_post_box-comment-avatar style=width:auto;flex:none><img src=${IMG} style=width:40px;height:40px;border-radius:5px></div><div class=ax_post_box-comment-text style=position:relative;margin-left:10px><span class=ax_post_box-comment-text-before style="width:0;height:0;border-top:8px solid transparent;border-bottom:8px solid transparent;border-right:8px solid;border-right-color:#f4f4f4;left:-7px;right:auto;top:12px;position:absolute"></span><div class=ax_post_box-comment-text-inner style=background-color:#f1f3fa;padding:10px;border-radius:9px;margin-bottom:3px;max-width:506px>${COMMENT}</div></div></div></div><p style="background-color:#f5f5f5;border:0 solid #ddd;padding:10px 15px;margin:18px 0">IP:${IP}<br>邮箱:<a href=mailto:${MAIL}>${MAIL}</a></p></div></div><div style=text-align:center;margin-right:66px><a style="text-decoration:none;color:#fff;background-color:#94a9b9;padding:5px 20px;border-radius:4px;position:absolute;margin-top:10px" href=${POST_URL} target=_blank>查看</a></div></div><div style="width:100%;height:345px;background-repeat:no-repeat;border-radius:5px 5px 0 0;background-image:url(https://bu.dusays.com/2023/07/23/64bcfc068a329.png);background-size:cover;background-position:50% 50%"></div><div style=color:#8c8c8c;font-size:10px;width:100%;text-align:center;margin-top:20px><p>Copyright © 2023 <a href="https://blog.hklan.top/">海阔蓝</a></p></div></div> |
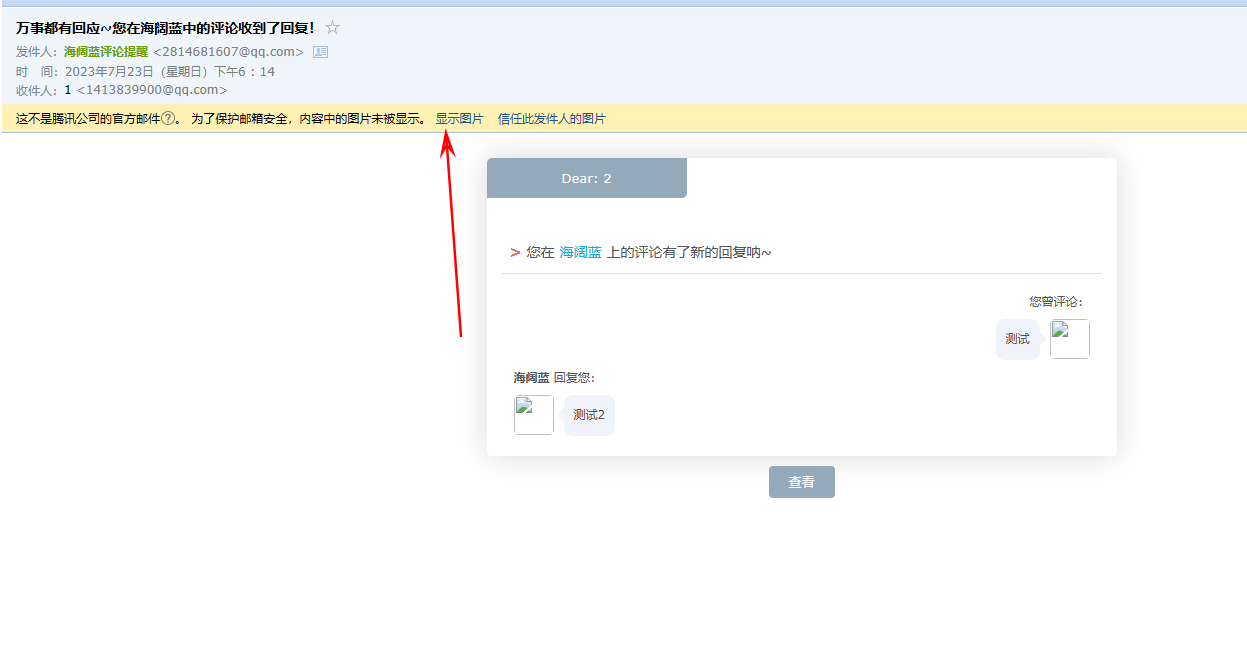
吐槽腾讯小插曲
竟然把图片给屏蔽了!需要点击显示图片才正常!可恶呀,不过手机端收到邮件是正常的!
这篇文章就作为后续更新的小记,以后所有博客美化更新都会在本篇文章中
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果

 安知鱼
安知鱼 anzhiy主题文档
anzhiy主题文档 Jerry
Jerry butterfly主题文档
butterfly主题文档