图床配置和工具推荐

图床配置和工具推荐
海阔蓝什么是图床
图床其实是互联网中存储图片的空间,作为一个人的云端图片链接
为什么要图床
大部分人写博客都用markdown,而markdown的图片是通过链接的方式进行传输的的,因此,如果是在本电脑上直接嵌入的文件没办法在网络上访问(除非你把电脑长时间开机并且开放~极其危险)。
因此一个云图片链接就很有必要了,而网上直接找到的链接不具有可靠性,可能哪天就挂了(自己搭图床也不知道什么时候挂),因此搭建自己的图床还是很有必要的。
图床工具Piclist
PicList是一款云存储/图床平台管理和文件上传工具,基于PicGo的进行了深度二次开发,保留了PicGo的所有功能的同时,为相册添加了同步云端删除功能,同时增加了完整的云存储管理功能,包括云端目录查看、文件搜索、批量上传下载和删除文件,复制多种格式文件链接和图片/markdown/文本/视频预览等,另外还有更加强大的相册和多项功能新增或优化。
大多数的朋友都是先接触的PicGO,在使用的过程中,我无法在上面添加PicGO的内置插件(无论是在线安装还是离线安装),因此我去寻求了更符合我自己需求的图床工具。
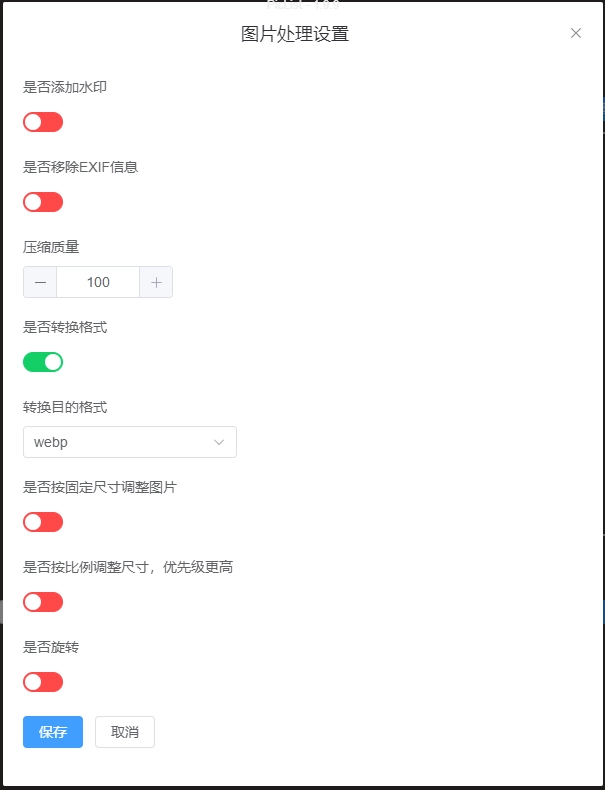
让我意外的是Piclist内置了图床处理的功能,这正是我需要的插件功能,他直接内置了!
如果你之前使用的PicGO,那么我强烈推荐你体验一下Piclist
想体验但是你或许有这样的苦恼,每个图床重新配置起来很麻烦,这点二开作者早就帮你想到了!
PicList
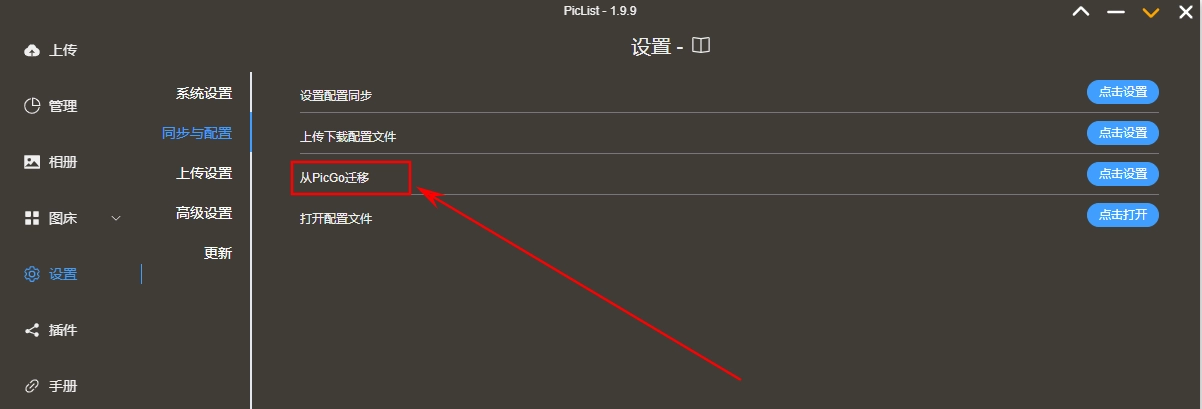
V1.5.0以上版本提供一键迁移功能,进入设置页面,然后在从PicGo迁移选项点击右侧按钮即可,迁移后请重启应用生效。
关于Piclist和PicGo的区别我不在此赘述,如果大家想要了解,下面为大家提供两者的文档和GitHub地址
最常用的个人免费图床GitHub
创建步骤
登录GitHub账号
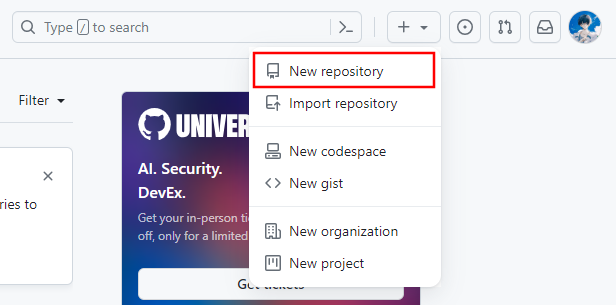
创建一个新的仓库-New repositroy
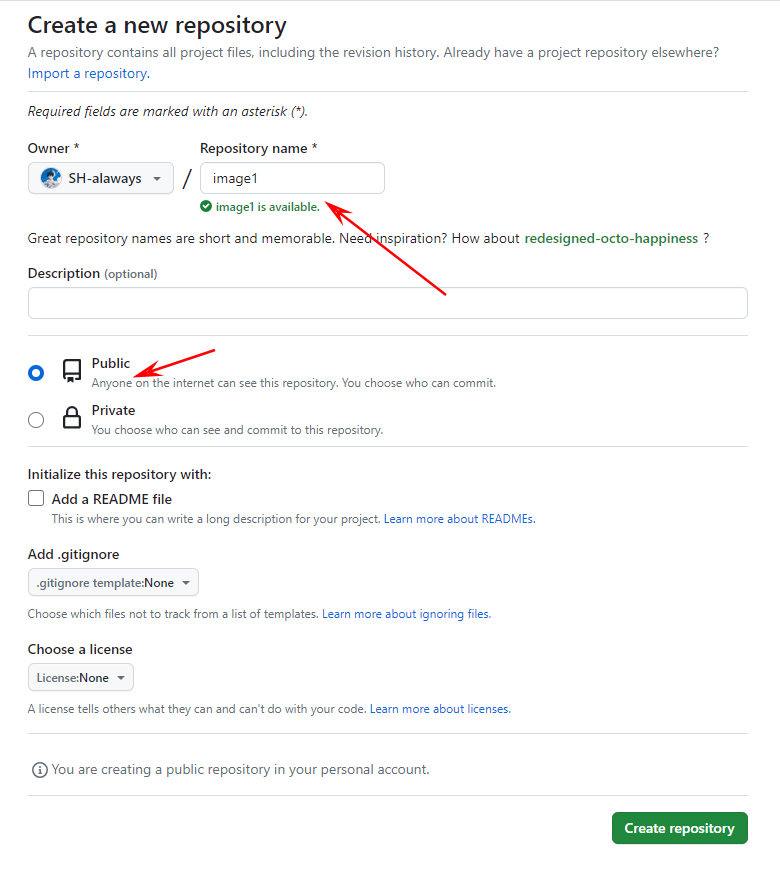
填写相关资料,填写仓库名建议带有img方便识别
注意:一定要选择公开访问
public否则无法配置
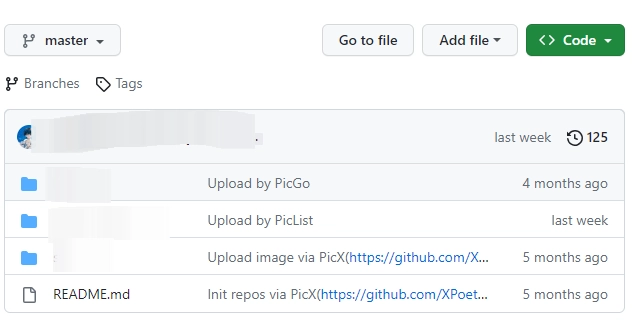
一般能进入到仓库界面就可以了
- 作为图床的仓库最好不能超过 1G,因为仓库超过 1G 后会有人工审核仓库内容。一旦发现用于图床可能会被删库也可能会被封号!!!所以建议在 1G 之前就换个仓库
- 仓库是公开的,所以图片放上去要注意隐私问题,特别是单位的一些涉密资料
到这里,我们的图床就创建好了,上传图片和访问可以直接在仓库操作,由于GitHub的限制,所以我们在国内不能直接访问,需要用cdn!接下来为大家介绍如何上传和快速访问。
GitHub图床Piclist配置
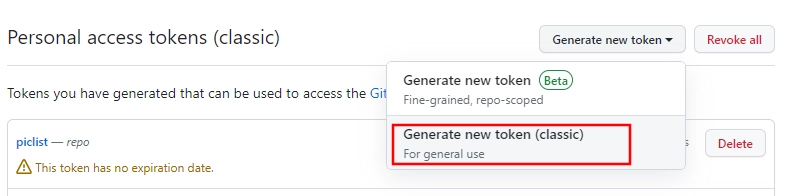
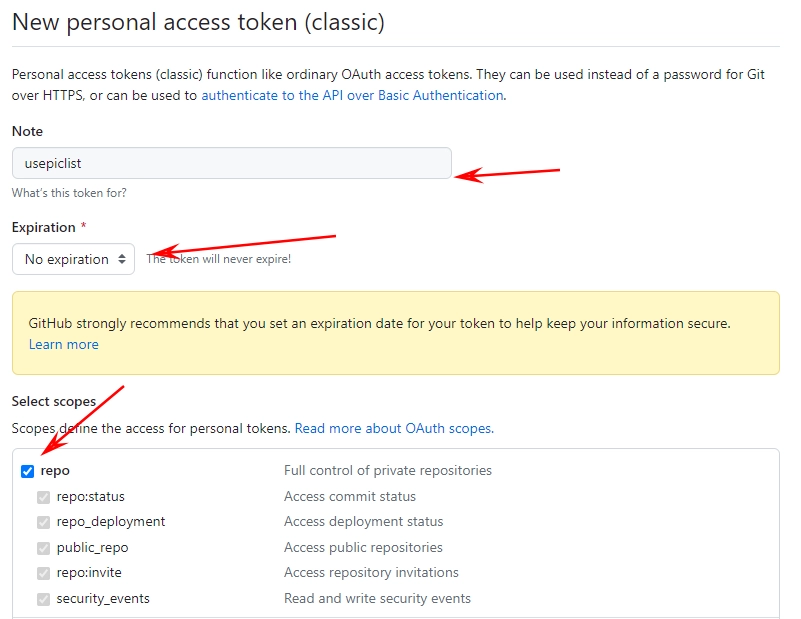
1.生成GitHub权限令牌
点击链接:https://github.com/settings/tokens,点击`generate new token(classic)`
Note填写用途
时间限制选择不限制No expiration
勾选repo
然后点击generate token
注意令牌只会出现一次,所以记得存放token,你最好把它复制下来到你的备忘录存好,方便下次使用,否则下次有需要重新新建
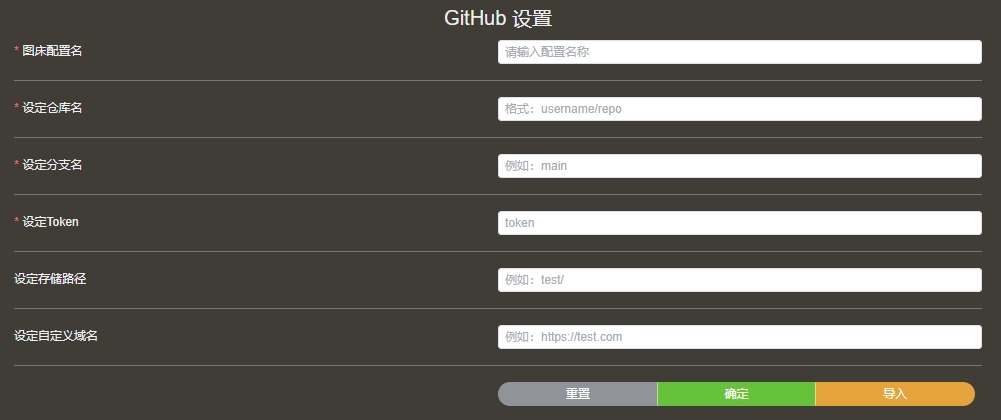
2.填写Piclist配置
点击侧边栏-图床-GitHub
| 名称 | 内容 |
|---|---|
| 图床配置名 | 填写用途或者备注都可以 |
| 设定仓库名 | GitHub用户名/创建的仓库名 |
| 设定分支名 | main |
| 设定token | 我们生成的token令牌 |
| 存储路径 | 可以设置也可以不设置,我会在仓库中创建文件夹,如果创建了blog,即为blog/ |
| 设定自定义域名 | 为了访问正常,我们在此使用公益加速域名,https://cdn.jsdelivr.net/gh/GitHub用户名/创建的仓库名 |
点击确定,即可成功配置使用
去不图床配置
简介
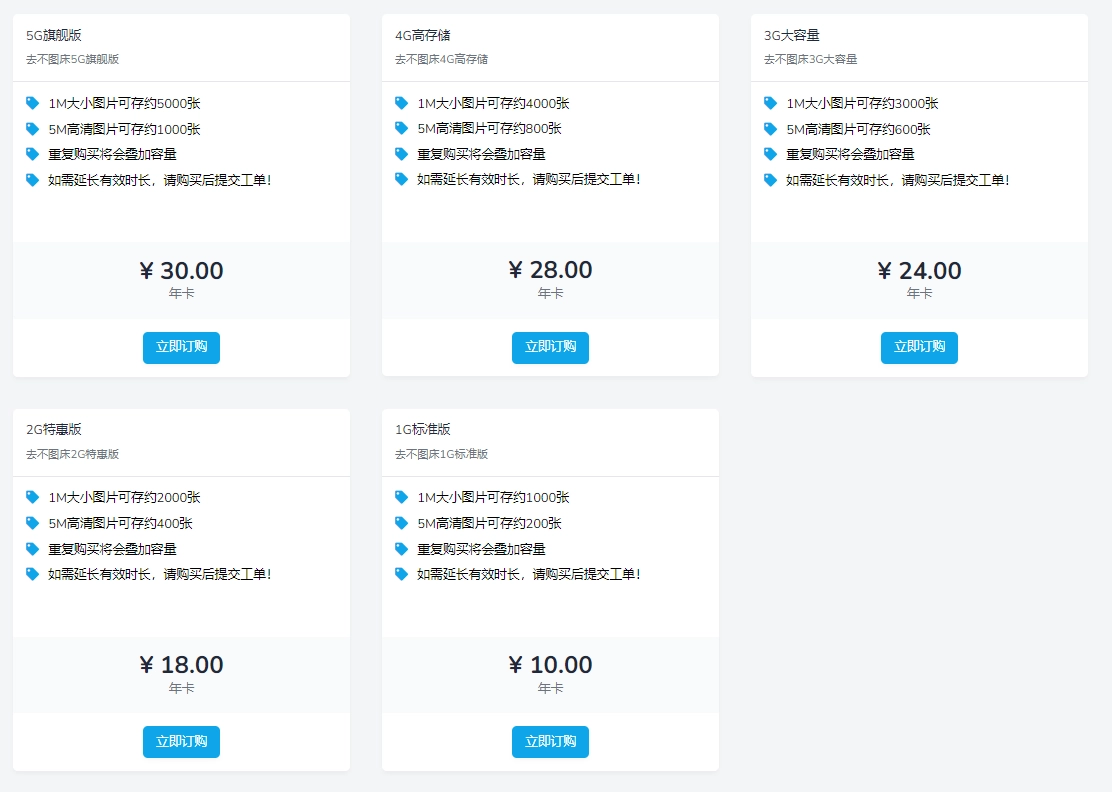
除了GitHub免费图床,我还使用了国内比较划算的付费图床去不图床
价格相对于国内大厂腾讯阿里云之类的储存桶要划算的多,加上Piclist自动转格式webp,一张图片只有90KB
而且即便你购买的套餐过期后,你的图床链接还是有效!太良心了
配置
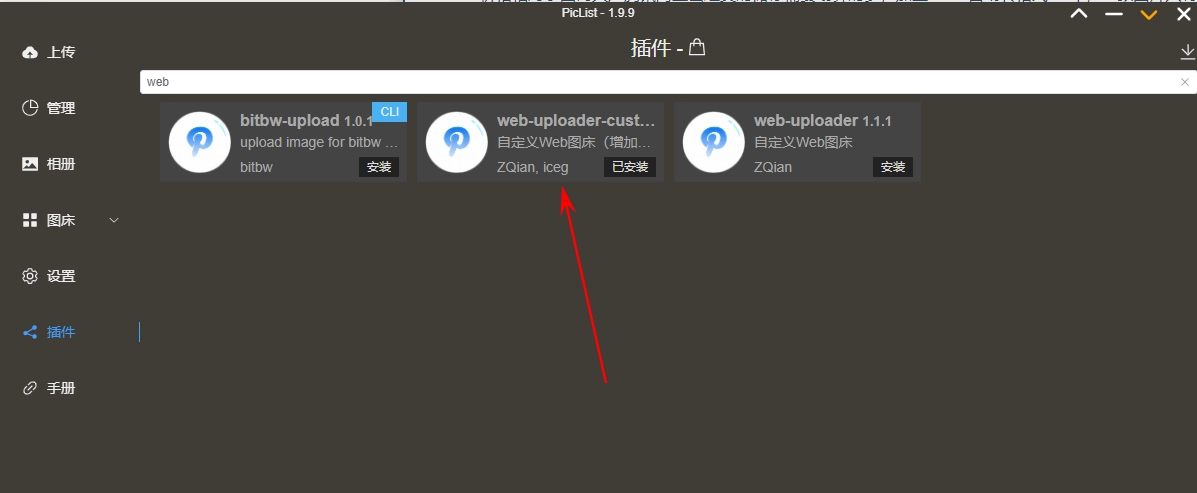
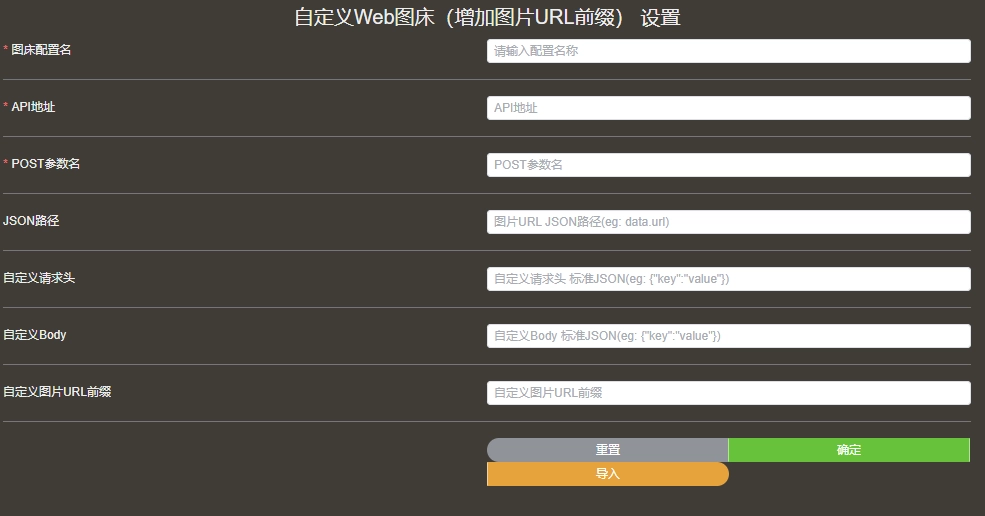
1.下载自定义web图床插件
2.参数配置
| 名称 | 内容 |
|---|---|
| 图床配置名 | 填写用途或者备注都可以 |
| API | https://7bu.top/api/v1/upload |
| POST 参数名 | file |
| JSON 路径 | data.links.url |
| 自定义请求头 | {“Authorization”: “Bearer TOKEN”}「记得将 TOKEN 换成自己的哦」token获取 |
以上是我自用图床的设置,欢迎大家参考使用哦~



 PicGo
PicGo Piclist
Piclist