0成本搭建属于自己的ChatGPT(小白篇)

0成本搭建属于自己的ChatGPT(小白篇)
海阔蓝说明:0成本的前提是你已经注册过ChatGPT账号,如果没有我推荐你去看这篇文章中国区注册OpenAI账号试用ChatGPT指南 | Read dev Docs 博客注册费用产生在国外短信接码(支付宝充值一美金=7RMB)。该教程需要魔法上网。
当然如果你无法进行魔法上网,你也可以ChatGPT稳定账号购买批发在该网站购买,仅购买API-KEY就可以
准备
- ChatGPT账号或者API-KEY
- 魔法上网登录用于登录GitHub和部署网站netlify,或者你有其他方法登录github。比如这个教程上万良心软件都在GitHub,你却还卡在无法访问? (qq.com)
- 没了0.0
教程开始
搭建部署
ChatGPT-Next-Web
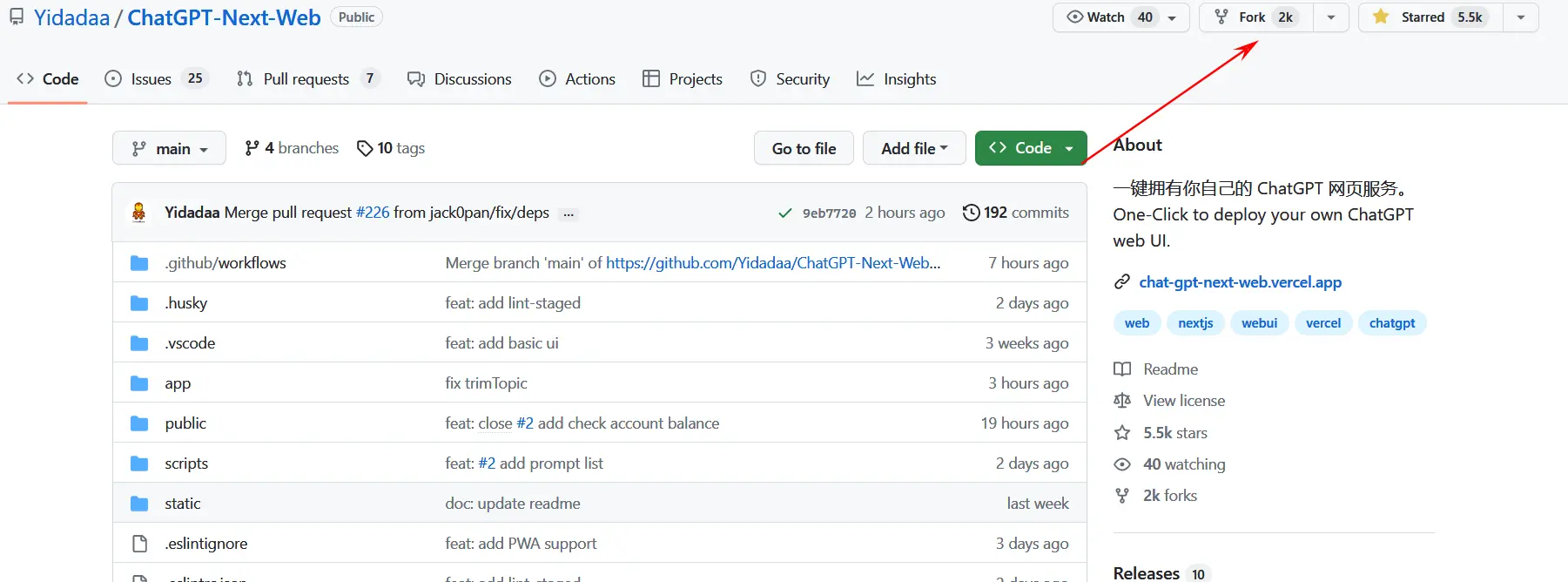
1.点击这个网址进入github页面
点击fork
2.部署,用github登录netlify免费部署网站
https://app.netlify.com/
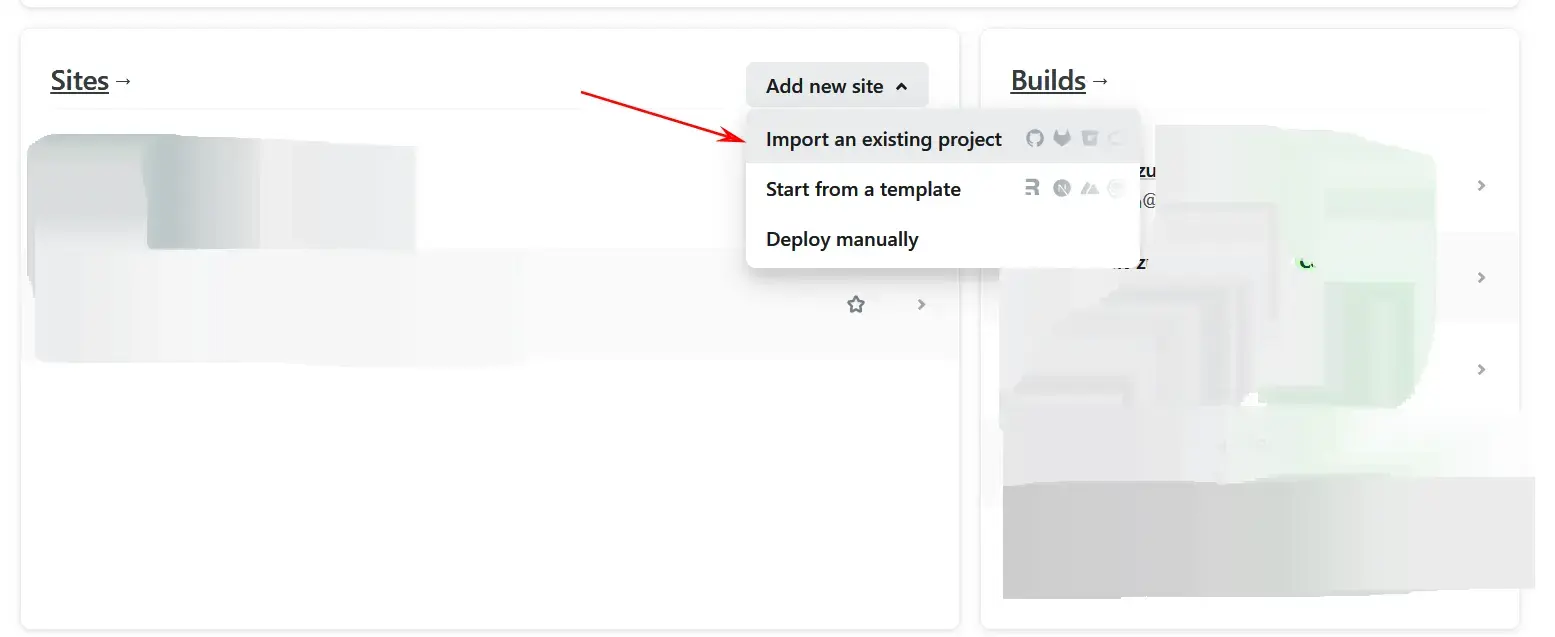
点击 Add new site选项中的import an existing project
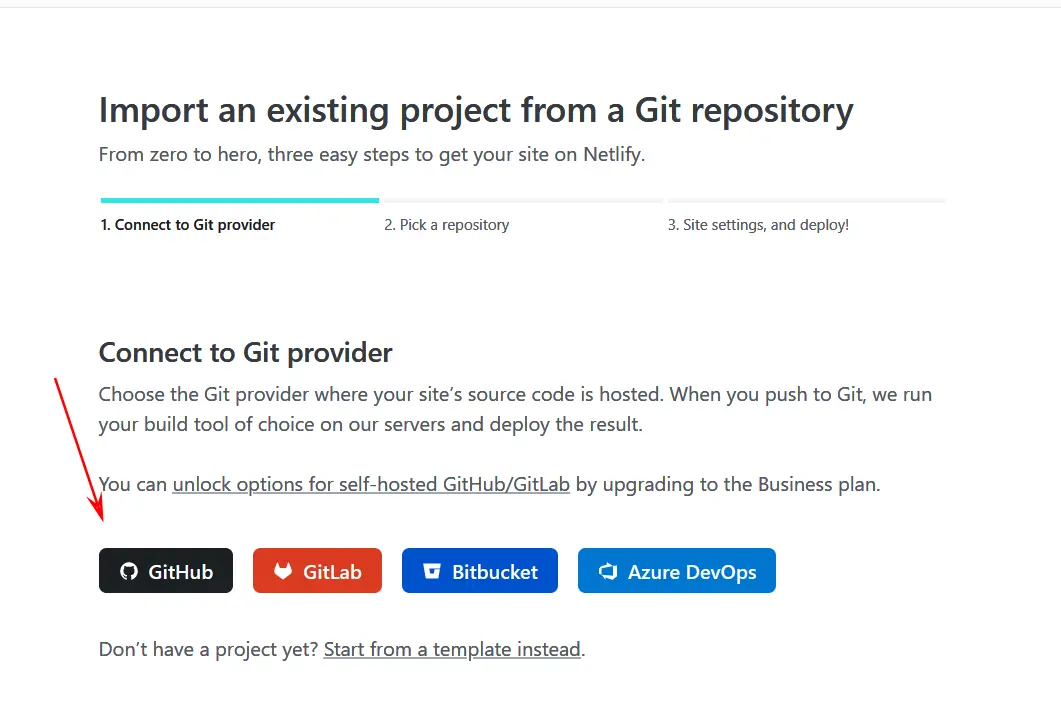
点击github选项,需要你登录github授权一下很简单。
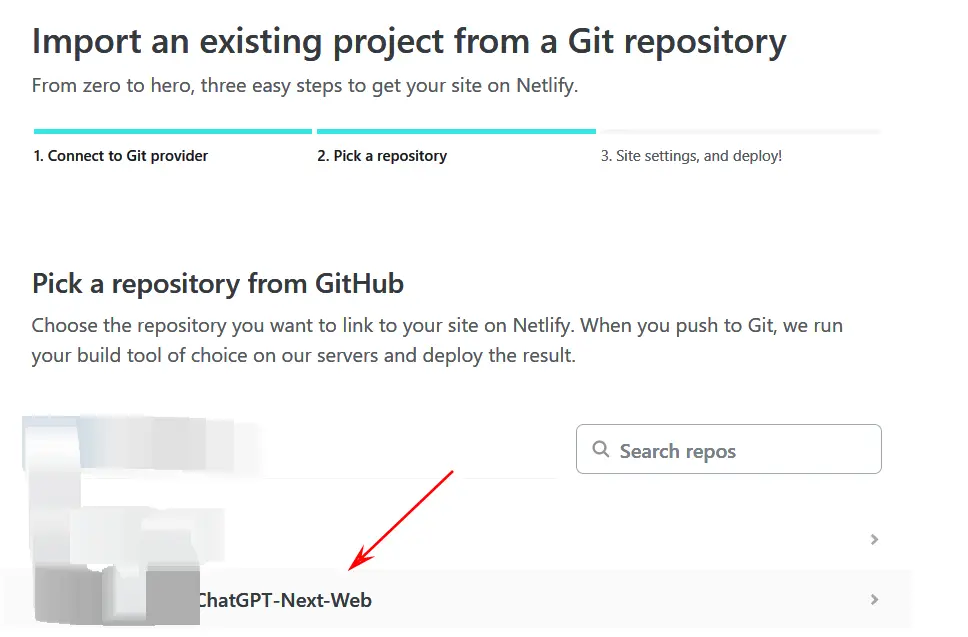
选择你刚才fork的项目
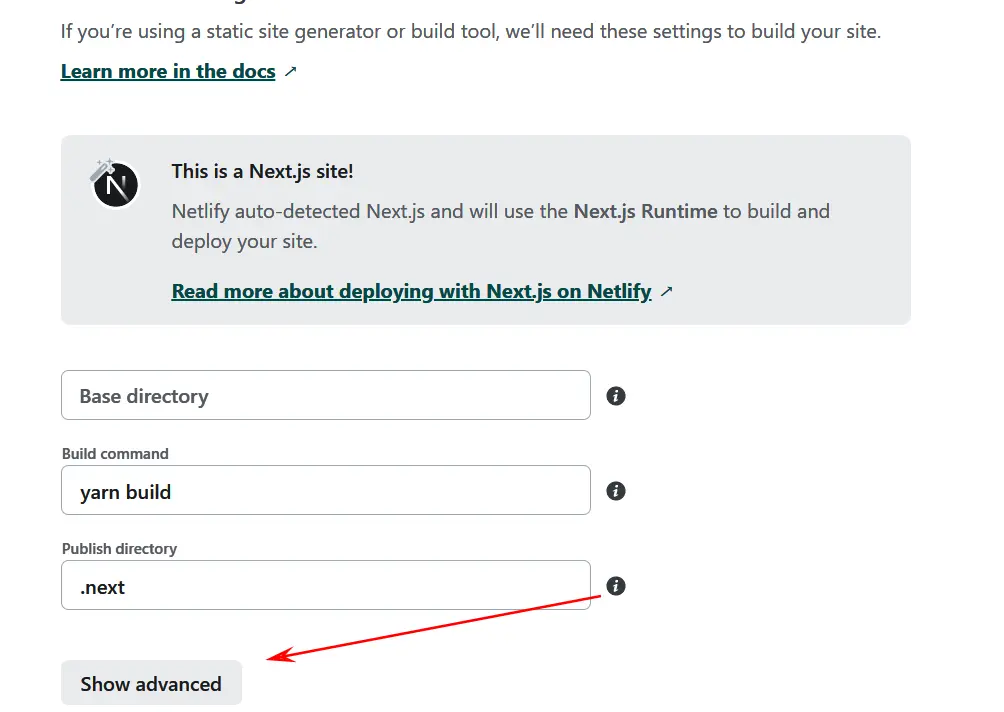
拉到最下面,点击show advanced
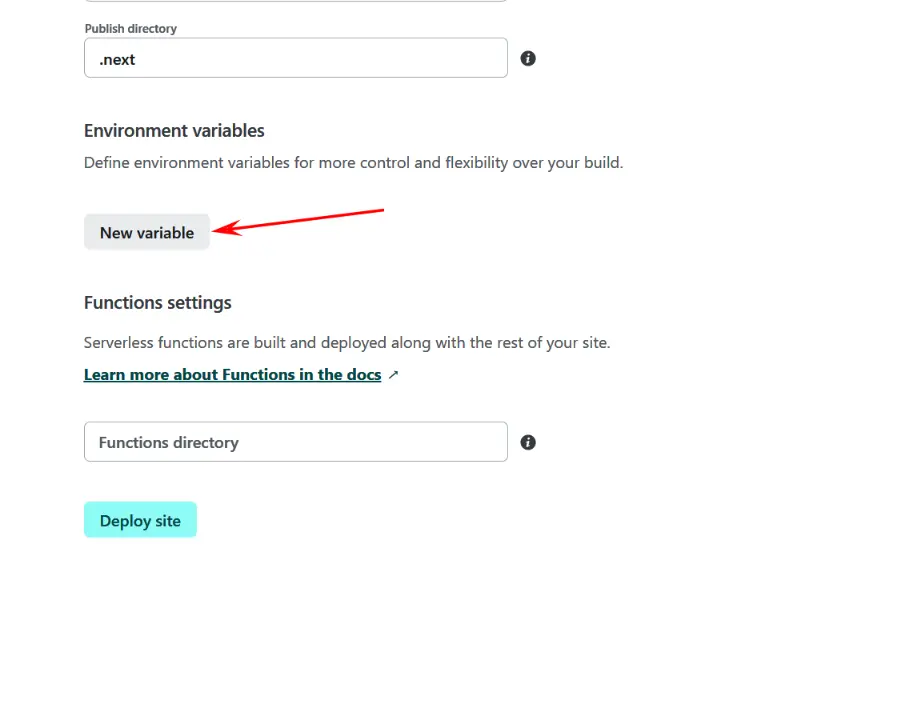
点击New variable
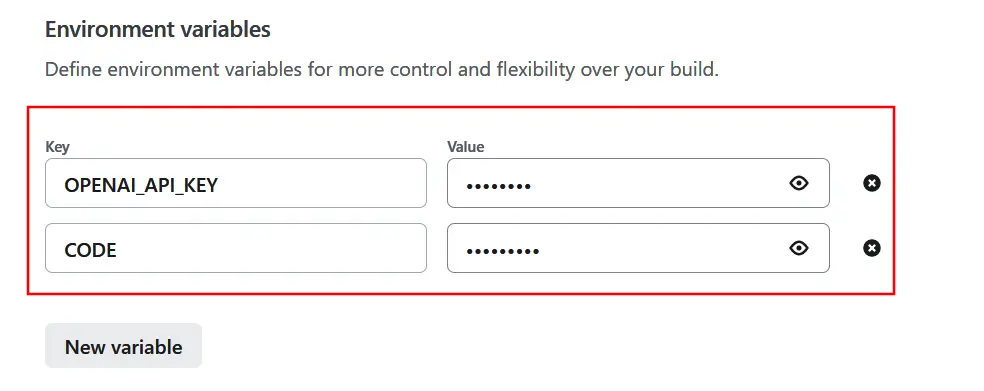
添加两个变量OPENAI_API_KEY和CODE
OPENAI_API_KEY(必填项)为你ChatGPT账号创建的或者是你买的API-KEY
如果你有ChatGPT,可以登陆此网站获取属于你的API_KEY
https://platform.openai.com/account/api-keys
CODE(可选)为访问密码(你网站的)
本项目提供有限的权限控制功能,请在项目控制面板的环境变量页增加名为 CODE 的环境变量,值为用英文逗号分隔的自定义密码:
code1,code2,code3
增加或修改该环境变量后,请重新部署项目使改动生效
然后点击 Deploy site 即可部署你的网站
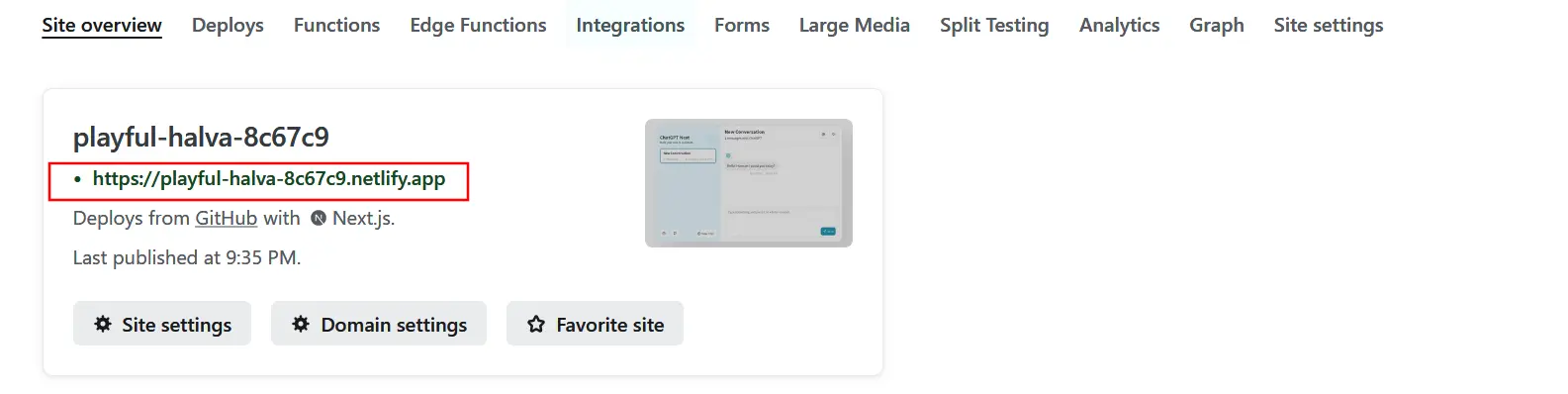
然后等待5-10分钟即可,下面框柱的地方就是你的网站地址
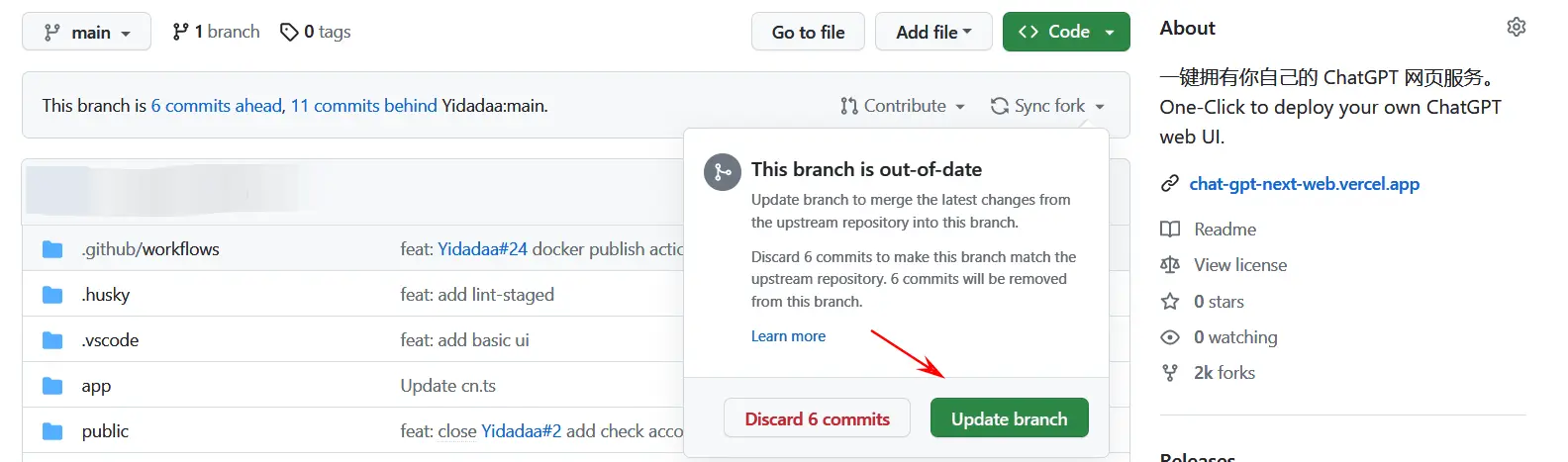
更新项目
如果你通过以上步骤进行了部署,那么你可以通过重新进入该项目的github页面()进行更新
你可以 star/watch 本项目或者 follow 作者来及时获得新功能更新通知。
https://github.com/你的github用户名/ChatGPT-Next-Web
点击Sync fork项目中的Update branch
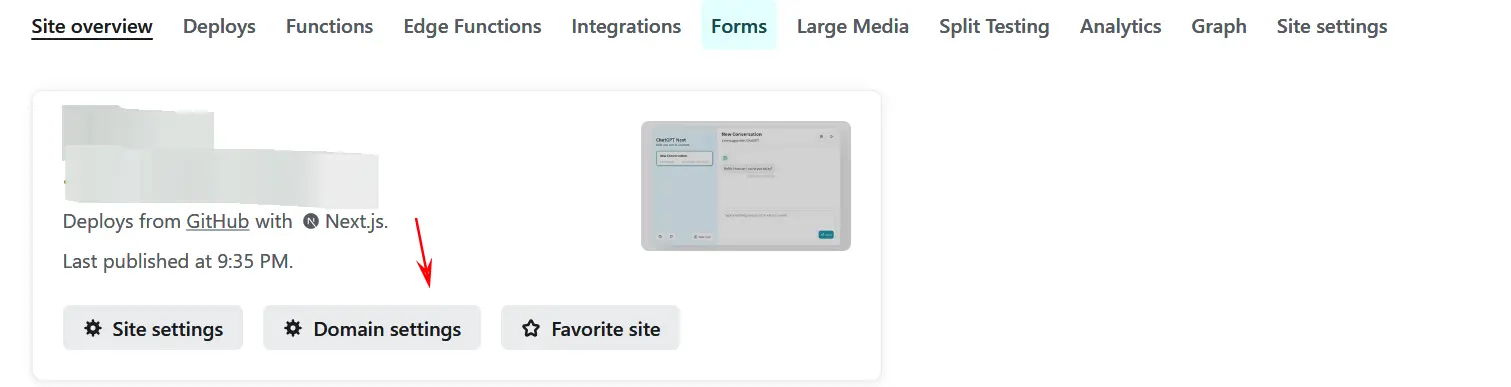
更改域名
回到netlify页面
点击domain settings
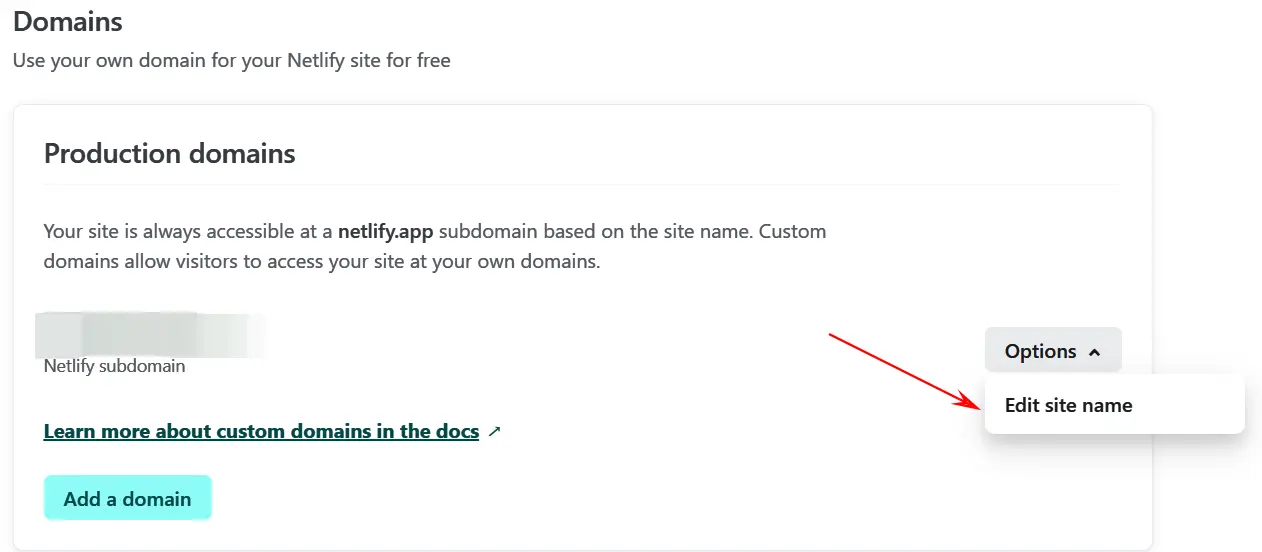
netlify可以自定义你的项目域名(根域名属于netlify)
点击options中的Edit site name 就可以编辑啦
当然也可以添加自己的域名,点Add a domain就可以了(如何添加就不用说了吧,添加之后直接解析就可以啦)